How to Break out of the “Pretty Maker” Mindset and do some UX Design. Pt II
On Designing around Technical Boundaries
On Designing around Technical Boundaries
The Intro.
In engineering speak, a single point of failure (SPOF) is the is a part of a system that, if it fails, will stop the entire system from working.
That makes sense for hardware and software. When you car feels like it is pulsing under the hood, a mechanic can tell you that the power steer belt is worn and is about to snap.
In software you find a bug that stops a product from working the way it should.
This is may seem like common sense but for designers of web technologies, it is still catching up.
Because designing apps that are super unique increases the risks of having multiple points of failures in the experience.
Native or Custom?
In app design, there are nav bars, interactions and animations that look universal across most apps because the base components already exist for the platform. These are called native solutions.
In computing, software or data formats that are native to a system are those that the system supports with minimal computational overhead and additional components.
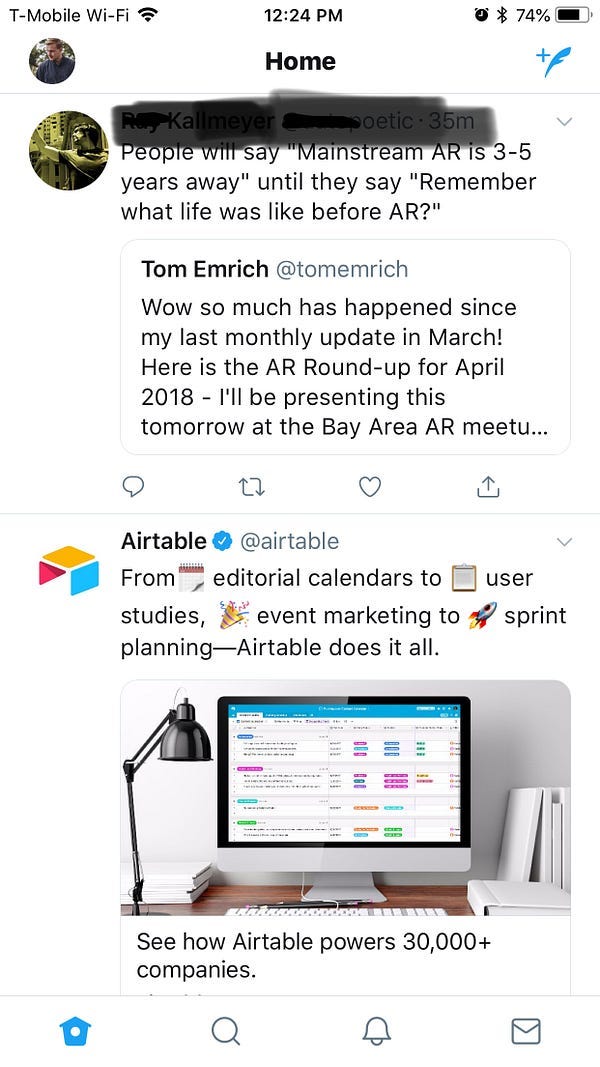
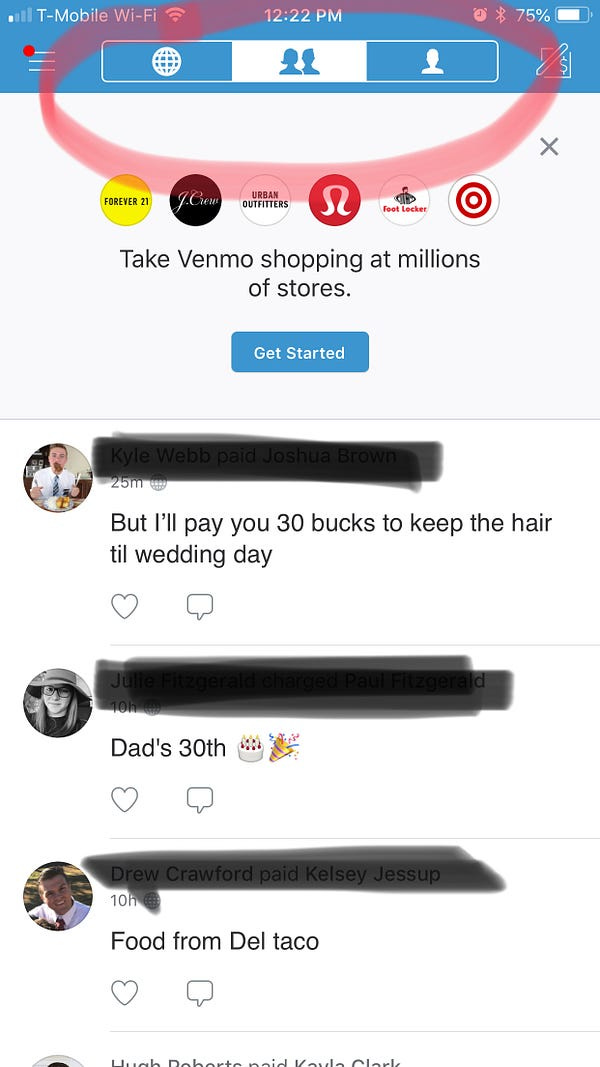
For example, in the Venmo app, you can see the top nav bar is a native solution because you see similar navigation components in other IOS apps. On Twitters mobile app, you can safety bet that the developers of that nav bar didn’t spend time creating something that was already available in Xcode.

Custom components are components that are not readily available without significant time and resources to build. Venmo itself has a custom component in its menu experience.
The purpose of these examples is to highlight an essential truth behind product development:
There will always be more things to do than you have time and resources to accomplish.
Scope creep is real, and technology doesn’t make it easier to handle. Almost any feature is doable if given enough time and resources. But even though you can doesn’t mean you should.
Let’s us consider dribble. It is a hub for some really good design work, but at the same time, it is a place that shows concepts for products that to solve problems.
Look at this UI for example, it is very aesthetically pleasing, but it doesn’t solve a problem.
Essentially a UI like the one above is showing off what you can do with design software, not what you did to solve a real problem.
UI without UX is just art. Which is fine. If you don’t want to add value to a company that sells products.
UX without UI is like you are eating vegetable. It is good for you but it isn’t pleasing. The two go hand in hand. Without a good UI, there isn’t this attraction you would otherwise have that initially fuels the first interaction with the product, which if it has good UX, will retain the user. Good looks get your foot in the door, but the personality is what ends up in marriage.
The Design Experiment.
So lets explain why it so important to do proper UX before you do any UI by using Tumult Hype elements (custom components) when developing a immersive article in wordpress.
This is what the initial screen looks like:
All you have to do to make these components work is drop in an iframe and it will be a great experience right?
Well define a great experience…
The page is supposed to have an educational purpose on some of the ideas I have to innovate in the News industry, but it looks terrible.
Why is that? Because it isn’t made for a website.
The top video is a given but the funnel iframe would look better on an iPad and the mobile prototype would stick with a phone.
This doesn’t work because the examples don’t correlate with the medium and the maintenance is too much to handle.
So if I wanted to fix this mess, I have to consider how the custom component would look on multiple screens. In Hype, you have to make multiple screen and adjust the components to make that component responsive. This is a ton of work for a custom component.

The Conclusion.
I’m not saying you should not use custom components ever. The point I am trying to get across is the scalability of a product that depends on these flashy, high maintenance components. So if you are a small start up with two engineers it might not be strategically sound to solve a problem with a custom component.
Before you go whole hog on fancy dribble inspired interactions, consider if the problem or interaction you want to solve hasn’t already been solved in the pre-made components. Use that, then if your product makes actual money, then talk about updating it with cooler interactions. Because even though the animation looks rad, you might not have the resources to execute on that design and end up wasting the time of your employer because you didn’t consider the implications of what your design required to exist.