How an Aquariuam Just Kept Swimming
A case study on a iPad app design.
A case study on a iPad app design.
In 2017 my interaction design class was commissioned by the Loveland Living Planet Aquarium (LLPA) to design the interface for a virtual aquarium app. The idea is that they can increase visitor engagement and educational value through interacting with fish in a virtual tank and learning about fish anatomy.
So far we…
Have met with the creative director Ari and some of the business heads of the aquarium to nail down what kind of experience we want in the app.
As a team considered why the aquarium would have an app like this, money apparently isn’t an issue for them, so we want to double down on educational value.
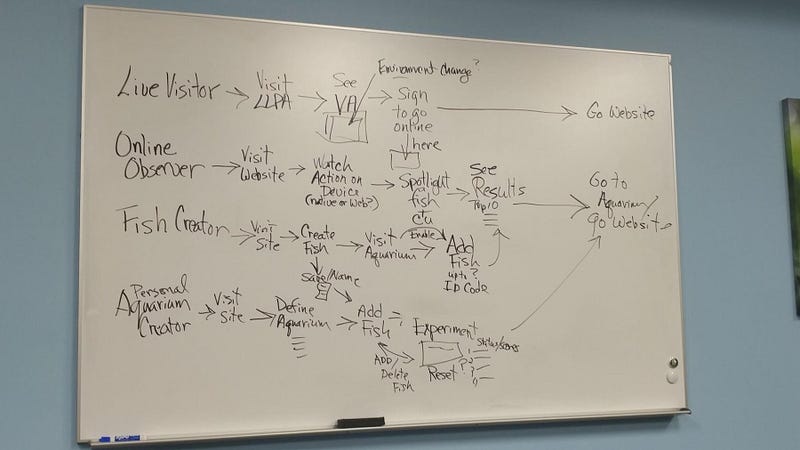
Have mocked up a customer path.
Done user research.
Sketched out ideas.
Created individual comps and prototypes.
Compared team prototypes and chose what design would best solve the problem.
Cleaned up main design and suggested improvements.
User Tested
Changed the design to reflect hang ups in user testing.
Problem
The aquarium does not have as much engagement they would want with patrons outside the Aquarium.
They feel like they can do more to increase environmental protection awareness.
There aren’t many educational features a patron can take home with them.
Download my client interview notes
Planning and Discovery
After identifying the main goals of the client, we started to brainstorm potential solutions. The big questions we had was if we could even make something meaningful for 4 year olds, which where a common age group that frequent the Aquarium. How could we design it so it was understandable by a child but could still be enjoyed by older children?
Research
As teams of students, we set out to research parents and families on the value proposition we had. Would they use an app that replicated an aquarium? Would they be interested in making a social media avatar? Which children would most likely use the app? What age are they? The results are in the two files below. We came to the conclusion that an iPad app would be the best, and we narrowed down the key features we will design for, these are outlined in the brief we made in the next section.
Download The Interview Notes
Download The Interview Appendix
Download Project Brief and Research
Putting it all Together
We found that younger children (around ages 4–12) would be the target audience for the app, we considered a few principles to guide our design. One, we wanted to make learning sub conscious, or trick the user into learning about marine biology. We borrowed the mentor idea from Pokemon (where a mentor professor guides the player) in the form of a marine biologist teaching the user, who will be a junior marine biology student, about fish anatomy. Second, we wanted to make sure the the design was iterative, with quick feedback loops. The user could design a fish quickly on the fly, making the process interesting. Third, instead of giving numeric stats, the feedback loop would be visual. Like in real life, marine biologists make observations on how a fish works, so this should be a game with stats but also learning opportunity.
Design
After gathering user insights, it was time to get to work, sketching out ideas and doing the first iteration of screens.
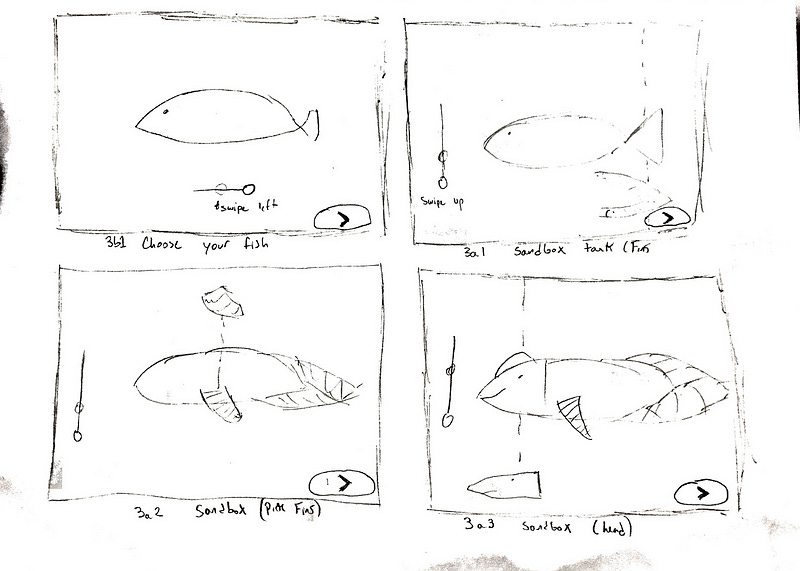
Each Member of the team went off to create their own take on the designs. When I did some sketches, I wanted to make an app that had the animated aquarium as the first thing you see. The aquarium would act as a dashboard where you could manage fish as you tap on them. All sketches are in the pdf. Starting with a storyboard, I started to sketch my perspective on the app.
My Initial Comps
Before we reunited, I made some comps to show the team.
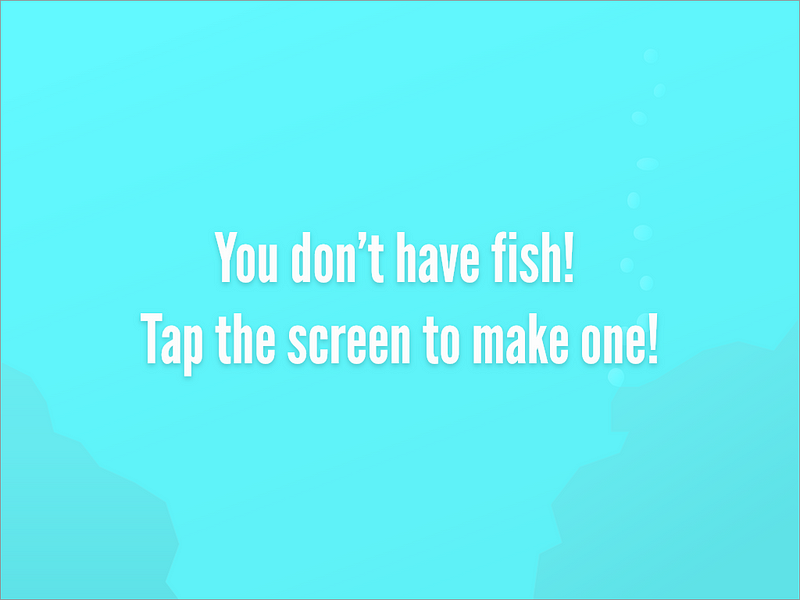
New User Screen
A new user will be shown this screen to prompt them to get started.
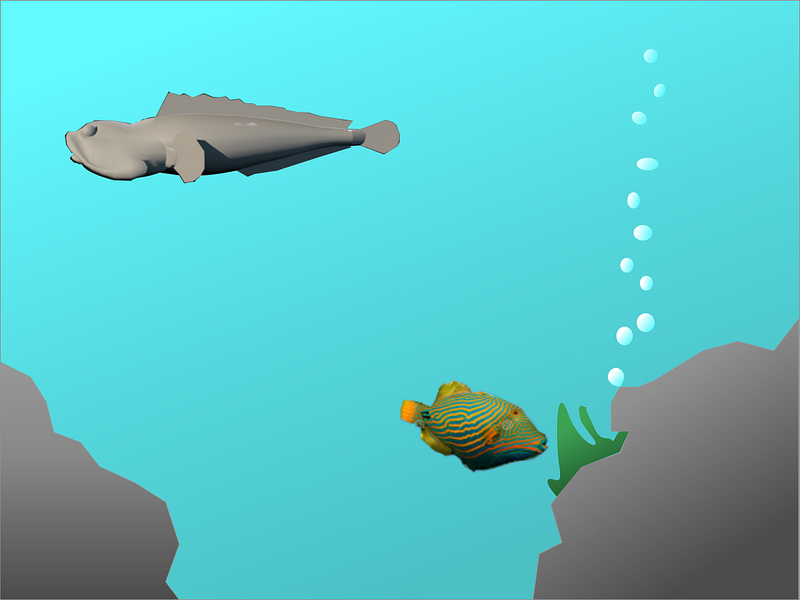
Mentor Figure
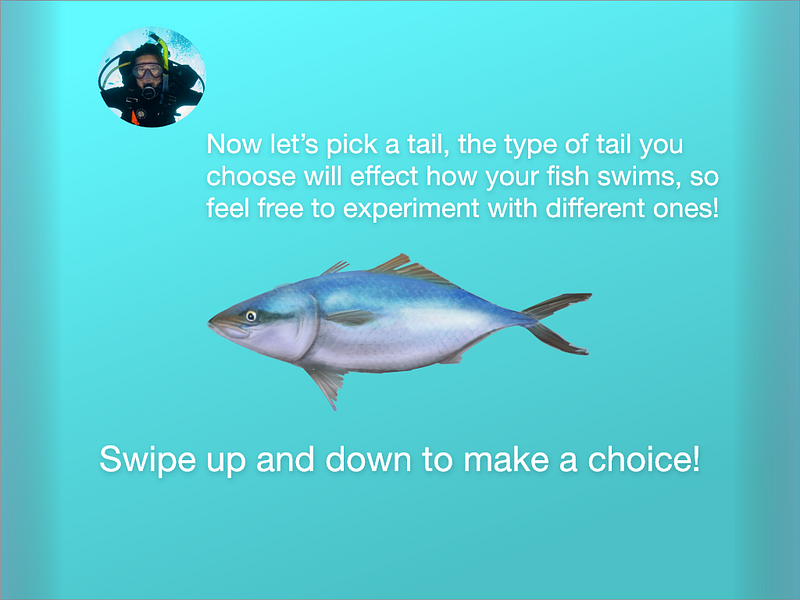
A new user will be guided by a marine biology teacher to help them get through the modules. The following screens show sandbox tanks to test out different fins and tails.
In this concept of the app, I wanted users to swipe up and down to change fins and tails, I thought it would be more engaging than tapping arrows.
Check out the prototype here
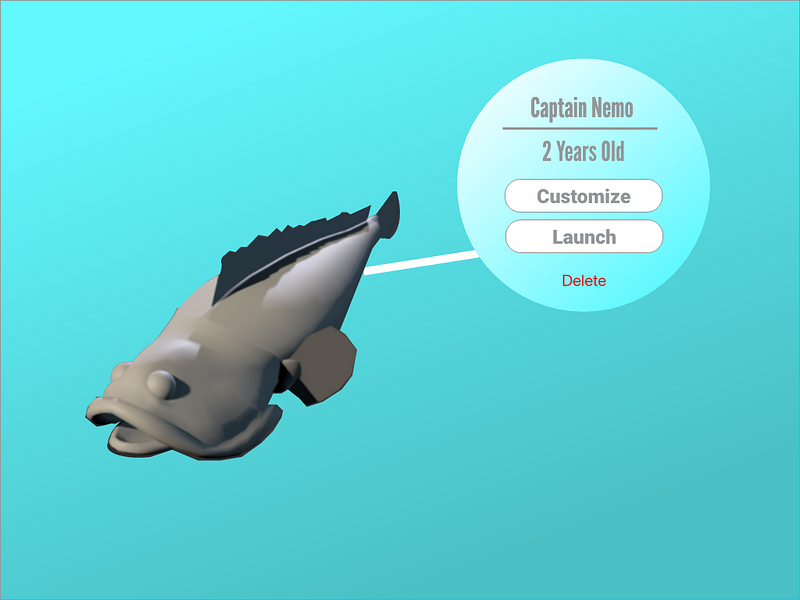
Fish Managment
To manage the fish the user created, they can tap on them to zoom in on a specific fish. The fish will be animated and still be swimming and you can choose to edit it or launch it into the large virtual aquarium at the LLPA itself.
User Testing
I ran this design through 5 people, the results of my research can be found in this document starting on page 13. A big change would be creating more obvious navigation markers for new users.
Download The User Test Results
Bringing it all together
We then came together and showed our designs, after that we chose a main design to work on together.
We went with a concept from our teammate Erick
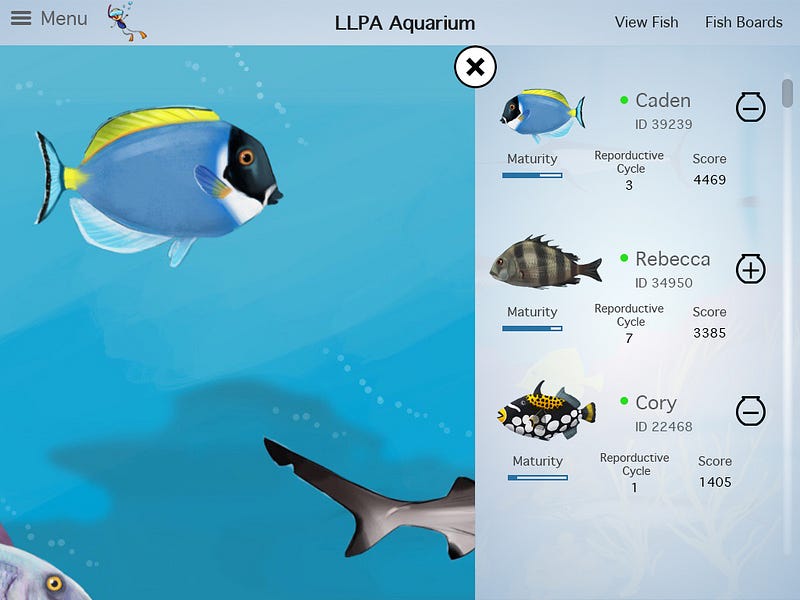
After taking the best ideas from the group. we decided to reiterate and focus on Erick’s design, the following art boards are a refined version of us critiquing the original design. We tried to make the focus more on the aquarium as the dashboard and cut back a few of the menu’s he originally had on it.
See Ericks prototype here
Testing and Validating
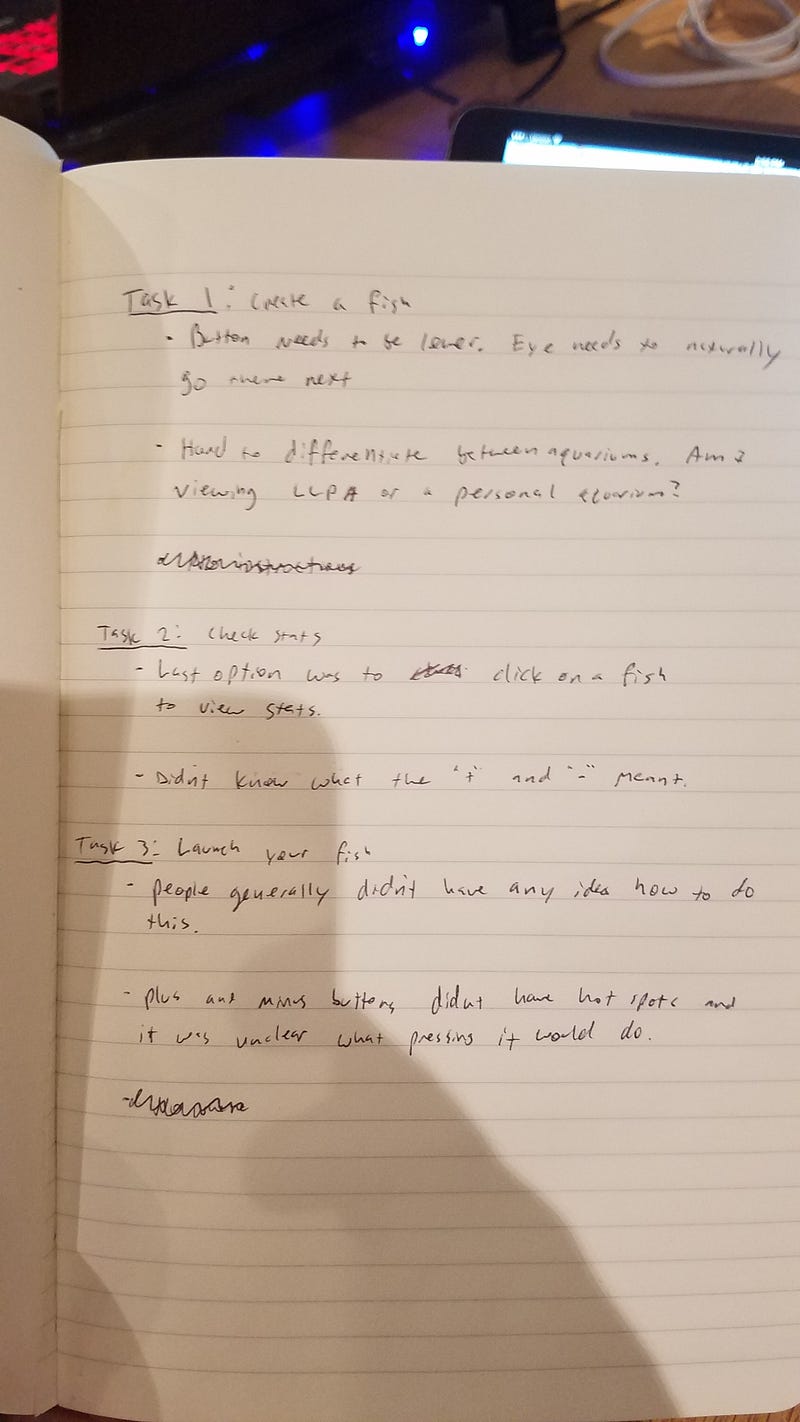
We with the new prototype, we put together user tests to see if our navigation was up to speed, the reoccurring hang up with users was putting the “add to aquarium” button to the top right of the fish creation module. In the next iteration we will move the button. Below is our documentation on the testing and the final brief we prepared to present to the client.
User Testing
Our team member Cory was in charge of doing the user tests, these are his notes in the left.
Download Final Documentation
Project Retrospective
On Monday, May 1st 2017, we presented our designs to Ari, the art director of the LLPA.
Thoughts on the project
This project was fun and challenging. We appreciated the opportunity to work with a real client for our university studies. The team I worked with was great, we all wanted to become experts at our chosen profession so there was equal buy in with all members of the team. We were able to delegate tasks and they would get done, nobody complained about doing more work than the other. I think that is what we did well, was see a problem and break up the solution so we could all tackle it together. We also created an environment where we can be comfortable sharing ideas and give feedback on each other’s work.
The big take aways
The one big take away from this project was the ability to be an advocate for my teammates. If someone had a solid idea I would support it and help push it through instead of trying to get all my ideas pushed through. When I treated my team like a group of professionals, and put my trust in their ability to pull through, it showed me that good work can be done without cracking a single whip. I have to admit, designing an animated interface was much harder than creating an average interface, it defiantly pushed my ability to create a good concept.
Pricing
If you are starting from scratch, a CadenD Studios Package plan can save you thousands with a website bundled into a done-for-you service that markets your business so you get the most out your new website.
In business, long term relationships are important and pay the highest dividends, that’s why I have this service, so you can have a consistent set of eyes on all your digital marketing efforts and not need to worry about things being lost in translation. I rent out my infrastructure for a monthly fee and manage all your campaigns and assets so you can focus on growing your business.
What is included if you become a CadenD package client:
A custom built a website designed with your ideal customer in mind.
A plan to drive customers to that site
Monthly Campaign maintenance and SEO Included
Strategy Sessions Every Quarter
Managed WordPress Hosting
Custom content Made for your business social channels
Monthly analytics performance reports and A/B Testing
Scroll down to see my satisfaction guarantee!
Packages Start at $1200 month and change depending on the scope of projects.
If you already have a marketing team or person, I’d check out the A La Carte Options down below.
-A La Carte-
High Fedelity Website/App Design
For any sized site that you can take to your developer
$500/Design
Researched Backed Design
Style Guide
Researched Backed Sales Copy
Custom built website
Multiple Pages
Tracking Codes For Optimized Conversion
One Page or Landing page Site
Portfolios & Sales Pages
$$500 to $1,500/Site
Researched Backed Design
Style Guide
Researched Backed Sales Copy
Custom built website
One-month maintenance free
Multiple Pages
Tracking Codes For Optimized Conversion Analytics
E-commerce Capabilities
Brochure Styled/Information Based Site
$$1,500 to $3,000/Site
Researched Backed Design
Style Guide
Researched Backed Sales Copy
Custom built website
One-month maintenance free
Multiple Pages
Tracking Codes For Optimized Conversion Analytics
E-commerce Capabilities
E-commerce & large scale sites
$$5,000 to $10,000/Site
Researched Backed Design
Style Guide
Researched Backed Sales Copy
Custom built website
One-month maintenance free
Multiple Pages
Tracking Codes For Optimized Conversion Analytics
E-commerce Capabilities
Maintenance Plans
Managed Wordpess Hosting
$$29/Month
Managed Wordpress Hosting
Technical Support
Quarterly Analytic Reports
A/B Testing
Request a Change Order
Coaching Calls once a Quarter
Optimization
$100/Month
Managed Wordpress Hosting
Technical Support
Quarterly Analytic Reports
A/B Testing
Change order requests
Coaching calls
Free redesign every two years
Digital Strategy Consulting
-Included for CadenD Studios Package Clients-
$160/Month
Managed Wordpress Hosting
Technical Support
Quarterly Analytic Reports
A/B Testing
Change order requests
Coaching calls
Free redesign every two years
All my services come with a satisfaction guarantee!
On the first month, you only pay half the agreed upon fee as a down payment, and if I don’t deliver on our agreed upon metric (for example 10% more leads in the first month or a website being built) keep the other half and receive a full refund of the down payment with my apologies.
and if you feel that this isn’t working out at any time, we can go our separate ways — no questions asked.
So with that out of the way!
Please fill out this questionnaire to get started.
Originally published at CadenD Studios.